
5 Mar, 2008 | Artykuły, Grafika WWW
Jako, że od współczesnego webmastera coraz częściej wymaga się także umiejętności w zakresie projektowania graficznego, spróbujmy odświeżyć trochę naszą znajomość Photoshopa i zaprojektujmy banner promujący fikcyjną konferencję poświęconą Web 2.0. Jak wiadomo o nurcie Web 2.0 można mówić również w odniesieniu do grafiki WWW. Można wymienić nawet jego najbardziej charakterystyczne cechy:
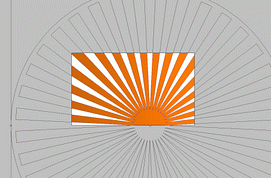
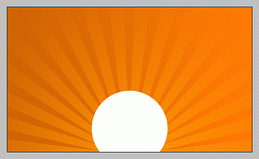
Nasz banner oparty będzie na koncepcji promienistych pasów wypełnionych gradientem i przypominających słońce. Poznamy ciekawy i szybki sposób tworzenia takich radialnych, pasiastych deseni. Finalny efekt naszych wysiłków powinien wyglądać następująco:

Przystąpmy do pracy.
W PS stwórzmy nowy dokument o rozmiarach 640x480px z białym tłem.

Rysunek 1
Dodajmy nowa warstwę i nadajmy jej nazwę gradient (Rysunek 1). Warstwa ta będzie tłem naszego bannera, wypełnimy ją liniowym gradientem przechodzącym z ciemno do jasno-pomarańczowego koloru. Charakterystyczną cechą gradientów w stylu Web 2.0 jest właśnie to, że oparte są na niewielkich różnicach w odcieniu tego samego koloru.
![]()
Rysunek 2
Jako kolor pierwszoplanowy ustawmy cf6404 a jako kolor tła kolor ff7901. Następnie na pasku narzędzi wybieramy narzędzie Gradient i na liście gradientów wskazujemy pierwszy – PS automatycznie tworzy ten gradient na liście z ustawionych przez nas wcześniej kolorów (Rysunek 2).

Rysunek 3
Wciskamy klawisz Shift i przeciągamy linię wypełnienia gradientowego od lewej aż do prawej granicy obrazu. Naciśnięcie przycisku Shift podczas przeciągania linii sprawia, że będzie ona prosta (Rysunek 3).
Mamy już tło. Czas na nasze słońce. Dodajmy nowa warstwę – nazwijmy ją paski. Ustawmy kolor biały jako kolor pierwszoplanowy.

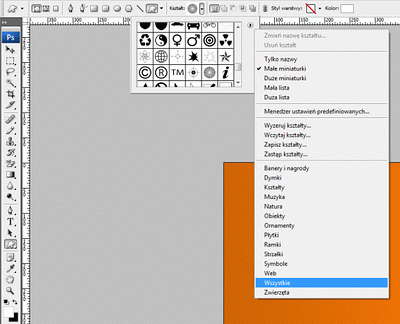
Rysunek 4
Na pasku narzędzi wybieramy narzędzie Kształt dowolny. W opcjach narzędzia rozwijamy pole Kształt, aby zobaczyć listę dostępnych kształtów. Należy upewnić się, że na liście wyświetlane są wszystkie kształty – w razie potrzeby należy nacisnąć przycisk z czarną strzałką z prawej strony listy i wybrać pozycję Wszystkie (Rysunek 4).
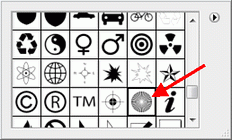
Odszukajmy i wybierzmy kształt zaznaczony czerwoną strzałką (Rysunek 5).

Rysunek 5

Rysunek 6
Naciskamy klawisz Shift i rysujemy kształt na płótnie. Dzięki naciśnięciu przycisku Shift przy rysowaniu nasz kształt będzie zachowywał proporcje (Rysunek 6).
![]()
Rysunek 7
Wyśrodkujmy nasz kształt w poziomie – z wciśniętym klawiszem Ctrl klikamy najpierw na warstwę paski a następnie na warstwę Tło. W ten sposób zaznaczyliśmy obie warstwy. Na pasku narzędzi wybieramy czarną strzałkę a następnie w opcjach narzędzia klikamy przycisk Wyśrodkuj poziomo (Rysunek 7).

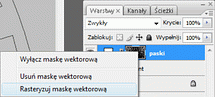
Rysunek 8
Klikamy prawym przyciskiem myszy na warstwę paski i z menu kontekstowego wybieramy polecenie Rasteryzuj maskę wektorową (Rysunek 8).
Następnie z menu Obraz wybieramy Dopasowania > Odwróć.
Klikamy podwójnie na biały kwadrat przy warstwie paski i wybieramy nowy kolor wypełnienia: e49e18. W dalszej kolejności z menu Warstwa wybieramy Rasteryzuj > Warstwa.

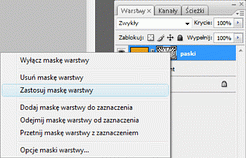
Rysunek 9
Klikamy na maskę warstwy paski prawym przyciskiem myszy i z menu kontekstowego wybieramy pozycję Zastosuj maskę warstwy (Rysunek 9).
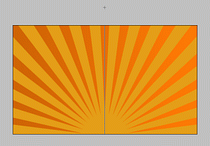
Czas na delikatne „wtopienie” naszych słonecznych promieni w tło. Klikamy na warstwę paski a następnie przycisk Dodaj maskę warstwy. Na pasku narzędzi wybieramy narzędzie Gradient – z listy gradientów w opcjach narzędzia wybieramy czarno-biały gradient. Zmieniamy typ gradientu na radialny. Ustawiamy kursor na środku dolnej krawędzi obrazu, naciskamy przycisk Shift i przeciągamy linię wypełnienia gradientowego do punktu trochę powyżej górnej krawędzi obrazu (Rysunek 10). Dzięki zastosowaniu maski, nasze słoneczne pasy powinny subtelnie wtopić się w tło.

Rysunek 10
Filozofia masek jest bardzo prosta. Maska „maskuje” warstwę, z którą jest powiązana – wszystko co na masce ma kolor czarny jest przezroczyste, wszystko co jest białe – nie. Wartości pośrednie – to półprzezroczystość.
Na koniec w opcjach mieszania warstwy dla warstwy paski ustawiamy Ostre światło.

Rysunek 11
W kolejnym kroku skupimy się bardziej na samej tarczy naszego słońca. Dodajmy nową warstwę i nazwijmy ją slonce (wybaczcie brak polskich znaków). Następnie na pasku narzędzi wybieramy narzędzie Owal, wciskamy klawisz Shift i rysujemy koło o rozmiarze trochę większym od rozmiaru naszej oryginalnej tarczy słonecznej (Rysunek 11). Nowo utworzone koło pozycjonujemy dokładnie nad naszą tarczą słoneczną i z menu Filtr wybieramy Rozmycie > Rozmycie gaussowskie. W opcjach filtra ustawiamy rozmycie o promieniu 80px.
W opcjach mieszania warstwy dla warstwy slonce ustawiamy Nakładka. Dzięki tym zabiegom nasza tarcza słoneczna zyska bardziej realistyczny wygląd ;)

Rysunek 12
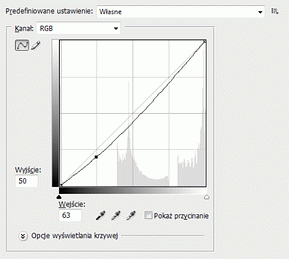
Czas na finalne wykończenie naszego bannera. Bardzo często w końcowej fazie projektowania grafiki warto dodać jej więcej „pieprzu” poprzez podbicie kontrastu za pomocą Krzywych (w menu Obraz > Dopasowania) (Rysunek 12).

Rysunek 13
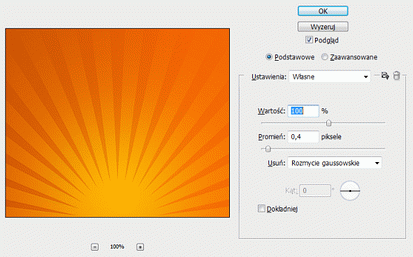
W następnej kolejności warto zastosować też filtr Inteligentne wyostrzanie (w menu Filtr > Wyostrzanie) (Rysunek 13).

Rysunek 14
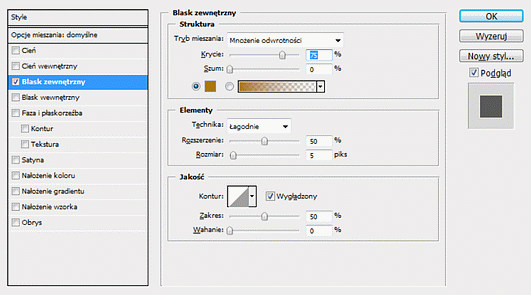
Na koniec wystarczy dodać tekst. Najlepiej wybrać wyrazistą, mocną czcionkę (np. Impact). Dla napisu ‘Web 2.0’ w Opcjach mieszania warstwy dodajemy Blask zewnętrzny (Rysunek 14).
Voila! Banner jest gotowy do publikacji.
-----
Wydrukowano z: https://www.kminek.pl/photoshop-zaprojektuj-banner-w-stylu-web-20/
© 2007-2025 kminek.pl