
Pożegnałeś się z tabelami. Chcąc iść z duchem czasu zacząłeś projektować layouty stron w całości za pomocą arkuszy stylów CSS. Weryfikujesz efekty swojej pracy z wykorzystaniem kilku popularnych przeglądarek i szybko dochodzisz do wniosku, że Twoja strona nie wygląda identycznie w każdej z nich – nie wiadomo skąd w przeglądarce X pojawiają się tajemnicze marginesy i dopełnienia, zmienia się krój i rozmiar czcionki, dziwnie zachowują się listy wypunktowane czy formularze…
Prawdopodobnie winę za takie różnice w renderowaniu ponoszą domyślne style CSS narzucane przez każdą przeglądarkę wszystkim HTML-owym elementom i fakt, iż nie dokonałeś neutralizacji tych stylów.
Domyślne style CSS przeglądarki
Każdy dokument HTML (nawet taki, w którym nigdzie nie zdefiniowano żadnego stylu oraz nie podpięto zewnętrznego arkusza) renderowany jest przez przeglądarkę z wykorzystaniem tzw. domyślnego (wbudowanego) arkusza stylów (ang. browser default/built-in stylesheet).
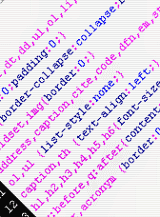
Na przykładzie 1 przedstawiony jest standardowy dokument HTML, w którym wykorzystano wszystkie najpopularniejsze obecnie znaczniki. Z dokumentem nie powiązano absolutnie żadnych deklaracji stylów i oglądając go w oknie przeglądarki mamy wrażenie, że widzimy „gołą” stronę. Nic bardziej mylnego – ten „bezstylowy” wygląd jest właśnie rezultatem zastosowania przez przeglądarkę jej domyślnych stylów.
Idea domyślnych stylów została wprowadzona w specyfikacji CSS i jest jak najbardziej słuszna – dzięki niej nawet „bezstylowe” dokumenty HTML uzyskują pewną minimalistyczną ale akceptowalną reprezentację wizualną i stają się przez to bardziej dostępne. Gdyby przeglądarka nie aplikowała domyślnego stylu, naszym oczom ukazał by się ciąg jednolitego tekstu, który wymagał by od nas formatowania za pomocą własnych stylów. W ten sposób do każdego dokumentu zmuszeni bylibyśmy dołączać swoje style co nie byłoby najszczęśliwszym rozwiązaniem.
Specyfikacja CSS, oprócz koncepcji domyślnych stylów podaje także wytyczne a nawet konkretne przykłady jak taki arkusz powinien wyglądać – trzeba jednak zaznaczyć, że producenci przeglądarek dosyć dowolnie i w zróżnicowanym stopniu czerpią z tych wzorców. Jak się za chwilę przekonamy stanie się to dla nas głównym źródłem problemów związanych z uzyskaniem spójnego layoutu. Przyjrzyjmy się wybranym fragmentom domyślnego arkusza stylów przeglądarki Mozilla Firefox 2 (plik html.css w katalogu instalacyjnym przeglądarki):
|
Jak widać wbudowany styl przeglądarki definiuje m.in. margines całej strony, odstępy między paragrafami tekstu objętymi znacznikiem <p>, pogrubienie czcionki dla fragmentów objętych znacznikiem <strong>, odpowiedni margines, rozmiar i pogrubienie czcionki dla nagłówków (<h1>,<h2>,..) i wiele innych.
O ile domyślne formatowanie elementów liniowych w najpopularniejszych przeglądarkach jest praktycznie identyczne to jednak sytuacja komplikuje się w przypadku elementów blokowych. Niektóre przeglądarki definiują dla tych elementów tylko margines, inne tylko dopełnienie a jeszcze inne obie te rzeczy naraz. Dodatkowo wielkość tego domyślnego marginesu/dopełnienia jest różna w zależności od przeglądarki.
Reset domyślnych stylów
Skoro nie mamy stuprocentowej pewności jakie domyślne wartości marginesu i dopełnienia aplikowane są przez daną przeglądarkę poszczególnym elementom blokowym, jedynym wyjściem wydaje się zresetowanie (wyzerowanie) tych własności a następnie określenie dla nich własnych wartości np.:
|

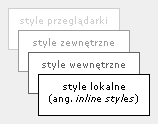
Rysunek 1 – Kaskada CSS
Po prostu – definiując własne reguły nadpisujemy domyślne style przeglądarki – jednym słowem domyślne style przeglądarki są najniżej w hierarchii kaskady (Rysunek 1).
Zasadniczo istnieją dwie metody zerowania domyślnych wartości marginesu/dopełnienia elementów:
- metoda wykorzystująca selektor uniwersalny (*)
Za pomocą selektora uniwersalnego (*) możemy w łatwy sposób wybrać wszystkie elementy dokumentu i określić dla nich styl (w naszym przypadku wyzerować domyślny margines/dopełnienie):
|
Niestety, wykorzystanie selektora uniwersalnego niesie ze sobą kilka problematycznych implikacji. Po pierwsze, selektor musi wybrać wszystkie elementy (zarówno te blokowe jak i liniowe, dla których nie ma potrzeby określania marginesu/dopełnienia) co w przypadku rozbudowanego drzewa dokumentu może w jakimś stopniu przekładać się na szybkość renderowania strony przez przeglądarkę.

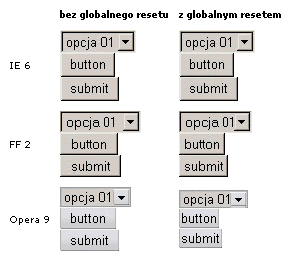
Rysunek 2 – Kontrolki formularzy po resecie domyślnych styli
Po drugie, globalny reset tą metodą „psuje” wygląd niektórych kontrolek formularzy (chodzi tutaj zwłaszcza drop-down listy i przyciski). Zjawisko to jest szczególnie mocno dostrzegalne pod Operą i Firefoxem – po zresetowaniu domyślnych stylów strzałka odpowiedzialna za rozwijanie drop-down listy zostaje maksymalnie „przyciśnięta” do prawej strony tekstu (Rysunek 2). Podobny efekt „sciśnięcia” dla tych przeglądarek można zaobserwować również dla przycisków input. Co ciekawe, w przypadku Internet Explorera wygląd kontrolek przed i po resecie jest identyczny.
Reasumując, jeśli Twoja strona nie korzysta z formularzy i jest w miarę prosta, selektor uniwersalny to najkrótsza i najwygodniejsza metoda na reset domyślnych stylów przeglądarki.
- metoda polegająca na jawnym określeniu elementów, które chcemy wyzerować
To najpewniejszy i najbezpieczniejszy sposób na neutralizację wbudowanych stylów przeglądarki. W miarę budowania strony dopisujemy wykorzystywane przez nas znaczniki do listy zerowanych elementów, a następnie określamy dla nich własne wartości marginesu i/lub dopełnienia:
|
Gotowce
W Internecie odnaleźć można kilka godnych uwagi gotowych arkuszy resetujących domyślne style przeglądarek. Wystarczy dołączyć taki arkusz na początku projektowanej strony i przystąpić do budowy własnych stylów. Osobiście polecam reset.css z pakietu Yahoo! UI Library. Inną alternatywą (przeznaczoną jednak dla bardziej zaawansowanych twórców) jest arkusz opracowany przez guru CSS – Erica Meyera. Charakterystyczne dla powyżej wymienionych rozwiązań jest to, że dokonują one neutralizacji domyślnych stylów także w stosunku do niektórych elementów liniowych określając np. styl czcionki:
|
Tak naprawdę zależy to tylko od Ciebie jak daleko chcesz posunąć się w neutralizacji domyślnych stylów. Dobrym pomysłem jest zaczerpnięcie z wymienionych powyżej gotowców pewnych odpowiadających nam fragmentów i zbudowanie własnego arkusza resetującego. Na pewno absolutnym minimum jest zerowanie domyślnych wartości marginesu/dopełnienia dla elementów blokowych. Reszta jest już tylko kwestią podjęcia decyzji w jakim stopniu wygląd projektowanej strony ma być wynikiem zastosowania przez przeglądarkę domyślnego formatowania.
Podsumowując – świadomość istnienia domyślnych stylów przeglądarki jest absolutną koniecznością dla każdego, kto projektuje layouty oparte na CSS i kto ma na uwadze spójny wygląd strony w jak największej liczbie przeglądarek.
Ciekawe… Wiedzialem, ze kazda przegladarka ma swoj domyslny styl, ale nie wpadlem na to, ze warto je resetowac. Dobra rzecz.
i jest to duzo lepsze rozwiazanie niz “* {margin:0;padding:0}”, ktore takze jest czesto stosowane. Ja rowniez polecam uzywanie global reset css, osobiscie uzywam rozwiazania zaproponowanego na meyerweb.com (wyzej wspomnianym)
Co do resetu sam go używam. Autor zauważył ważną rzecz – jeśli na stronie nie ma za dużo ZŁOŻONYCH formularzy najlepszym wyjściem jest uniwersalny selektor. Sam E.Meyer powiedział:
– jest to w komentarzach do postu Reset Styles.
Chodzi jedynie o elementy formularzy – mnóstwo ludzi bezmyślnie powtarza, że użycie uniwersalnego selektora spowalnia działanie przeglądarki, ale jeśli wypunktujemy wszystkie użyte znaczniki, to i tak wszystkie definicje zostaną zastosowane do wszystkich wymienionych elementów, więc… zwiększamy tylko objętość arkusza.